
Project
Mobile App & Responsive web for Yum
Duration
May 2023-August 2023
Role
Lead UI / UX Designer
Yum is a versatile cross-platform tool designed to assist individuals in acquiring the skills necessary to prepare nutritious and wholesome dishes.
The Problem
Navigating through meals can be a daunting task given the multitude of recipe options for a single meal. Additionally, busy individuals often resort to processed foods, which are more convenient and readily accessible.
The Goal
Create a socially impactful solution using a versatile cross-platform tool that prioritizes user-friendliness and practicality, empowering individuals to learn and adopt healthier cooking habits
User persona
Max
25, Esthetician
New York, NY
“I feel good when I eat a nutritious meal.”
Goals
obtain a healthier diet
enhance cooking skills
look for quick and easy recipes
Frustrations
gets intimidated by long recipes
overwhelmed by the amount of recipes on the same meal
tired of eating processed foods from busy schedule
Max is a hard-working professional who is determined to make healthy lifestyle changes. She recognizes the negative effects of constantly relying on fast food and is eager to start cooking for herself. However, Max has found it challenging to balance her busy schedule with browsing the internet for recipes. She often feels overwhelmed by the abundance of options and some recipe instructions can be daunting.
User Journey Map
Action
Task List
Feeling Adjective
Improvement Opportunities
Search for healthy recipes
browse recipes
overwhelmed by the amount
have categories
Select recipe
select interested recipe
intimidated by the amount of steps
have easy and simple recipes
Buy groceries
go to store or order online
engaged
add feature to add/buy ingredients for recipe
Cook
gather ingredients and follow recipe
focused
include guided steps
Paper Wireframes
Digital Wireframes
Usability Study Findings
option to include specific items in their cart
quicker way to add recipe to meal planner
option of having multiple servings
after usability study
before usability study

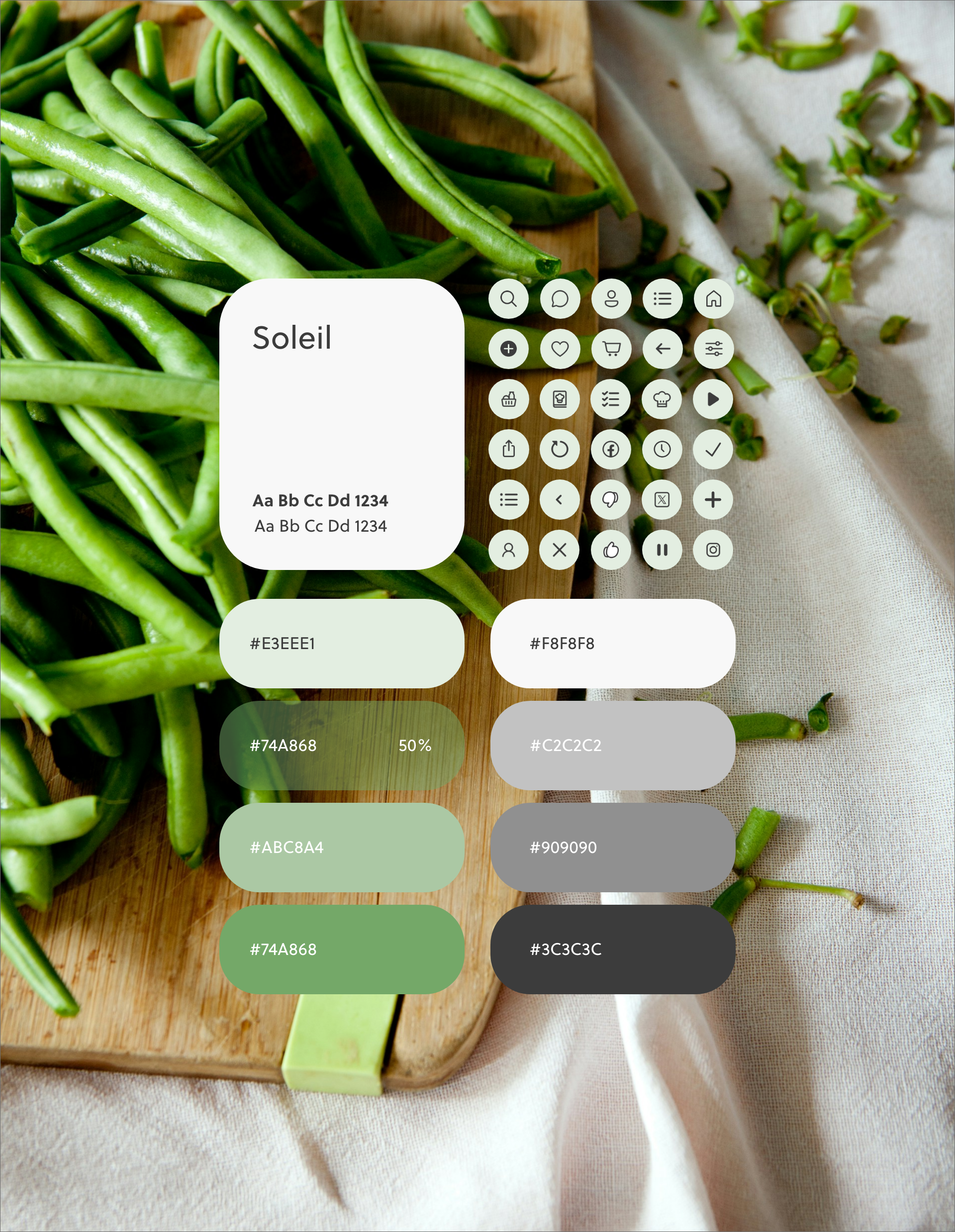
Design System
Mockups for mobile app
Mockups for responsive web
Accessibility considerations
Color contrast
This feature is beneficial for individuals with low vision, as they often face challenges in reading text or perceiving graphics that lack adequate contrast.
Typography
The increased spacing between lines, words, and letters helps individuals with low vision or dyslexia read more easily. Furthermore, the white space between text blocks enables those with cognitive disabilities to better distinguish sections and callout boxes.
Consistent components
Consistently using components with similar functionality allows all users, including those with reading challenges, to easily recognize and understand the features. Additionally, maintaining uniform labeling creates a more predictable and intuitive user experience.
Takeaways
“The app's built-in timer and shopping list generator makes meal preparation even more convenient.”
-Emily
Impact
By providing a wide variety of recipes and improving cooking skills, the app has made home cooking more accessible. Its grocery shopping feature also allows users to conveniently plan and purchase ingredients from home. This innovative app has not only increased cooking convenience, but also inspired a sense of exploration and creativity in the kitchen.
What I learned
This project taught me to design a mobile app and responsive website that addressed the same user needs. By taking a progressive enhancement approach, I was able to prioritize the core functionality of the product from the outset and develop a clear vision for the website's design. This allowed me to highlight the most essential content upfront and ensure a cohesive, consistent user experience across devices.
Next step
Conduct further user research to uncover emerging needs and ideate new ways to make home cooking more accessible and enjoyable for our target audience.
































