
Project
Responsive Web Design for comfy
Duration
February 2023 - May 2023
Role
Lead UI / UX Designer
Project Overview
comfy is a user-friendly platform that simplifies the process of finding and renting the ideal property, enhancing the overall rental experience for tenants.
The Problem
Sifting through the plethora of apartment listings can be an overwhelming experience. To streamline the process, users need a comprehensive view of the entire apartment and the ability to instantly schedule a tour, without first verifying availability.
The Goal
Design a user-friendly property rental website that features simple navigation, showcases comprehensive property photos, and allows users to schedule tours.
User Persona
After conducting interviews with potential users, personas were crafted to represent the users. These personas were developed to understand and empathize with the users’ experiences, and ultimately design a solution tailored to them.
“It’s so much easier to be able to view the whole place before deciding on a tour.”
Morgan Madden
26, Teacher
New York, NY
Goals
be able to view entire apartment
easy to navigate through website
be able to schedule tour
Frustrations
not enough photos to view entire apartment
overwhelmed by amount of apartment listings
Morgan, a 26-year-old elementary school teacher, is currently living with her family and searching for a new residence closer to her workplace. As part of her weekly routine, she often peruses through apartment listings.
However, she finds the process frustrating due to the inefficiency of having to revisit listings that lack complete photographs of the unit. She is seeking an apartment search experience where pictures are readily available on the map page. Morgan expresses feeling overwhelmed by the amount of listings and desires a more user-friendly navigation system.
User Journey Map
By developing user journeys based on the persona, you can gain a detailed account of how users interact with your design. This allows for a deeper understanding of an individual's thoughts and emotions at every step, enabling a more focused approach.
Action
Task list
Feeling adjective
Improvement opportunities
Choose apartment rental website
a. search property rental website
b. choose a website
curious to see type of available apartments for rent
create website for renting properties with a simple homepage
Browse apartment listings
a. search for desired location
b. apply filter options
overwhelmed by amount of apartment listings
add clear, easy-to-use filter
create a straightforward information architecture
Select apartment listing
a. select desired apartment listing
b. view apartment images
c. check additional details
frustrated when desired apartment does not have enough photos of entire apartment
include different ways to view apartment (i.e. video, 3D tour, etc)
Schedule tour
a. select schedule tour button
b. select date and time
c. enter personal information
excited to finally find an apartment
create clear and simple design to schedule tour

Sitemap
A sitemap was created to establish an organized flow, seamlessly transitioning users from each task.
Paper Wireframes
Paper Wireframe Screen Size Variations
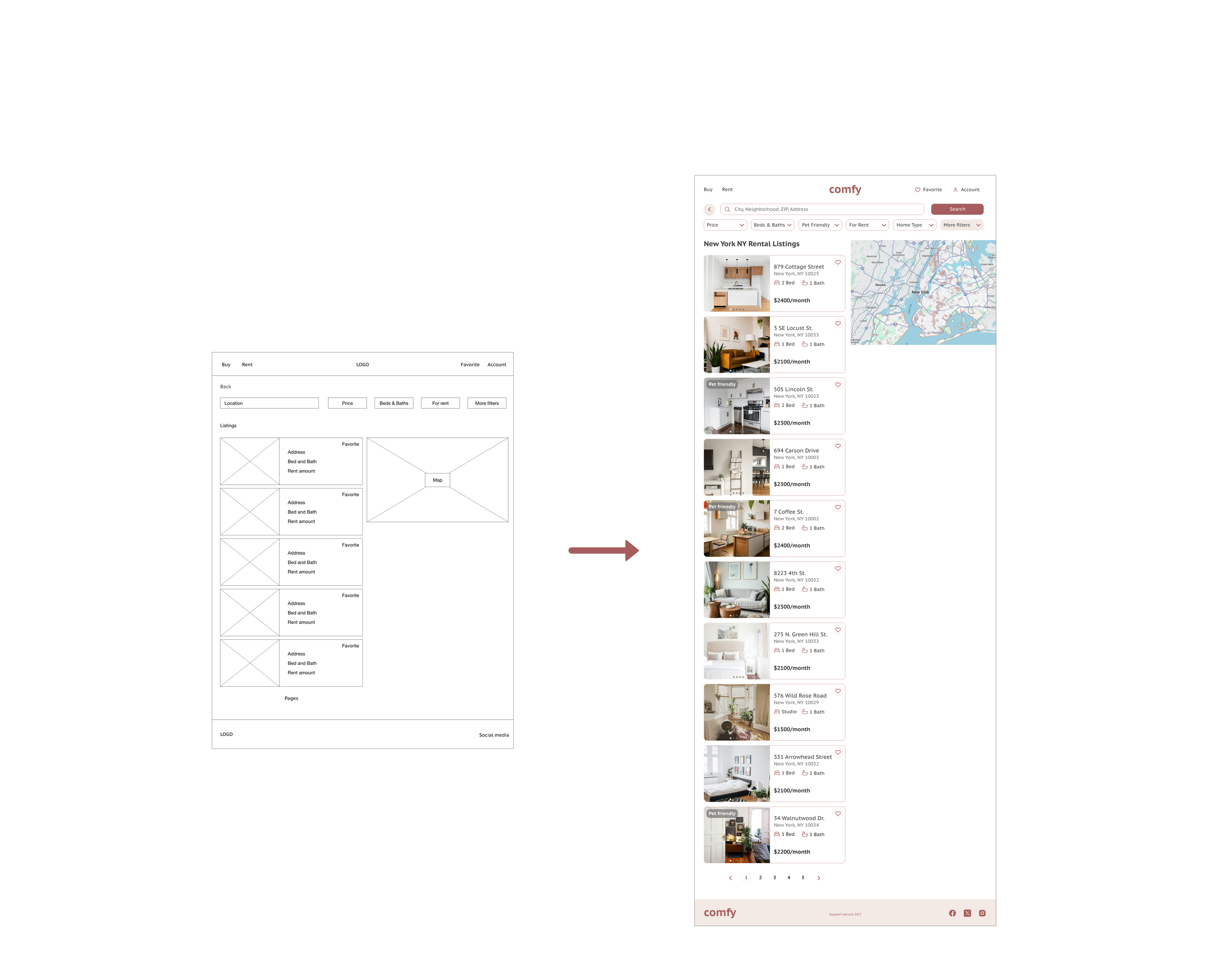
Digital Wireframes
Digital Wireframe Screen Size Variations

Usability Study
Based on feedback, the platform increased the number of apartment listings displayed per page and added carousel indicators to enhance the image viewing experience.
Design System
PT sans Caption
Aa Bb Cc Dd 1234
Aa Bb Cc Dd 1234
#FFFFFF
#F3E9E5
#A75D5D
#707070
#3A3A3A

Mockups

Mockups: Screen size variations
A range of screen sizes were incorporated in the mockups to ensure a seamless user experience across mobile and tablet devices.
Takeaways
Impact
The target users found the design to be simple and easy to navigate.
what I learned
Subtle design changes, such as accommodating various screen sizes, can significantly impact the overall user experience.
Next Steps
Perform follow-up usability testing to identify any areas requiring improvement.














